Vous vous êtes certainement déjà retrouvé devant un devis ou un graphiste avec cette impression profonde de ne rien comprendre à ce qu’il vous disais ! Et vous vous êtes dit : « Il essaye de m’embrouiller, là, avec ses termes techniques ? »
Or, pas du tout ! C’est juste que chaque métier ou domaine à son propre jargon / lexique. Je viens à votre aide pour ce que concerne celui des graphistes afin que vous puissiez mieux comprendre ce qu’on vous demande et ce que vous signez
Voici quelques définitions de mots très utilisés dans le monde du graphisme classés par thématique :
- Couleurs -
CMJN & RVB :
De quoi me parle t-on ? de quoi s’agit-il ?
Il s’agit de deux termes qui nomment un mode colorimétrique (le nombre de couleurs) d’un visuel, et qui va définir le type de support où va être utilisé le visuel en question.
Pour rentrer dans les détails et être plus claire : RVB signifie Rouge Vert Bleu et définit le mode de couleur d’un support digital/web. De ce fait, un visuel créé sous un mode colorimétrique RVB sera destiné à internet (site internet, image de réseaux sociaux, emailing, pdf en ligne…).
CMJN signifie Cyan Magenta Jaune Noir et désigne le mode colorimétrique destiné à l’impression. Ainsi, votre visuel aura pour but d’être imprimé physiquement (flyer, carte de visite, affiche, roll-up…).
Vous comprendrez donc qu’il est très important de définir dès le premier entretien quelle sera la destination de votre visuel, car le mode de couleurs (RVB ou CMJN) se fait au moment de la création du fichier.
Certaines couleurs ne sont pas imprimables, c’est-à-dire qu’on ne peux pas les obtenir en CMJN. En effet, lorsqu’on transforme une image RVB en CMJN on peut parfois avoir certaines couleurs un peu altérés. C’est souvent le cas dans les couleurs très vives, comme les verts flash et les magenta vif. Voici quelques exemples d’images où l’on peut voir une différence de teintes entre le RVB et le CMJN.


Couleur/code hexadécimal(e)
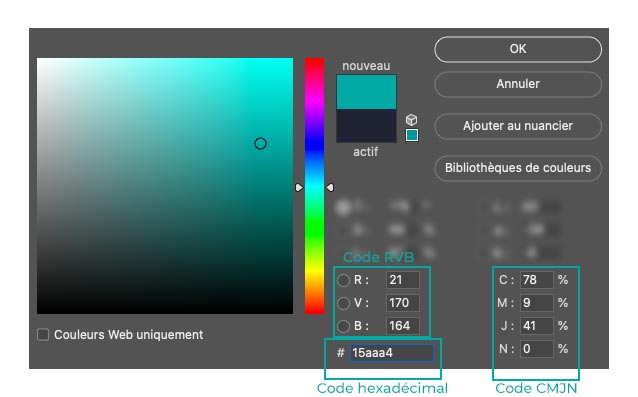
C’est un code couleur principalement utilisé pour le web. Il est composé d’un dièse (hashtag) puis d’une série de 6 chiffres ou lettre qui peuvent être mélangés ou non. Chaque code correspond à une couleur précise. Par exemple, le blanc s’écrit : #ffffff. Ce code est utilisé dans le codage web (CSS, HTML5…). Mais il correspond forcément à un code RVB et CMJN 😁 . Voyez ci-dessous :

Couleur Pantone
Ce sont des couleurs précises, cohérentes, utilisées pour la conception, les travaux d’impression et les arts graphiques. Utiliser une couleur Pantone c’est l’assurance d’un teinte exacte !
Pantone Inc. est une société américaine, basée au New Jersey, qui a créé le Pantone Matching System (PMS), un système permettant d’identifier les couleurs pour l’impression au moyen d’un code spécifique. Depuis plus de cinquante ans, Pantone Inc. inspire les designers, les marques et tous ceux qui souhaitent connaître de nouvelles tendances ou trouver la teinte la plus appropriée pour les objets de décoration, la mode et le design. Ce système, appelé aussi pantonier, est basé sur une palette de couleurs créée dans l’unique but de pouvoir reproduire, autant de fois que nécessaire, une couleur unique et exacte.
Dans les travaux d’impression offset, chaque couleur est appliquée sur les plaques nécessaires, une pour chaque couleur, de sorte que, lorsqu’elles sont imprimées sur le papier, elles donnent la couleur souhaitée. Les couleurs Pantone® sont recommandées pour les supports avec peu d’encres, la sérigraphie ou les impressions avec encres spéciales telles que les couleurs fluorescentes ou métalliques. Par conséquent, l’impression à l’aide de couleurs Pantone® est plus précise et cohérente que l’impression CMJN.
Pour la petite info, chaque année Pantone annonce quelle sera LA couleur de l’année. Cette dernière fait d’ailleurs souvent office de référence auprès des designers.
- Images -
BANQUE D’images :
Il s’agit de sites internet où on va pouvoir télécharger des images libre de droits et professionnelles pour illustrer nos supports de communication. Il est important de choisir des images qui soit en adéquation parfaite avec le contenu qu’elles illustrent. Nous ne cesserons pas de le dire, mais le visuel est ULTRA important ! Car c’est ce que le client verra en premier. Qu’il soit lecteur ou non lecteur le client sera transporté par l’ambiance véhiculé par les images. Il existe plusieurs types de banques d’images : gratuite ou payante.
Vous en trouverez une liste exhaustive ici.
Image libre de droits :

C’est une image qu’on est libre d’utiliser sous certaines conditions. L’expression « libre de droits » est une traduction de l’anglais « royalty-free » (sans redevances). La mention « libre de droits » ne signifie pas que l’utilisation d’un contenu est exempte de toute condition. En ce qui concerne les images libre de droits, l’utilisateur devra toujours mentionné le nom de l’auteur ou de la banque d’images d’où provient l’image en question. Quelle que soit la situation, l’utilisateur d’une œuvre/photographie doit toujours mentionner le nom de l’auteur et tenir compte des éventuels droits des personnes représentées sur les photographies.
Le nom de l’auteur ou de la banque d’images est inscrite dans les mentions légales.
©AdobeStock
Résolution / DPI :
La résolution d’une image est le nombre de pixels par pouce qu’elle contient (1 pouce = 2,54 centimètres). Elle est exprimée en « DPI » (Dots per inch) ou « PPP » (points par pouce). Plus il y a de pixels par pouce plus l’image sera de qualité (car plus précise). Par exemple, une résolution de 300 dpi signifie que l’image comporte 300 pixels dans sa largeur et 300 pixels dans sa hauteur, soit 90 000 pixels !
En général, il est demandé une résolution de 300 dpi pour les documents imprimés et 72 dpi pour les documents destinés au web.

Vectorisé, image vectorielle :
Une image vectorielle est une image créée sur ordinateur à partir d’un logiciel dédié (par exemple : Illustrator) à partir de formules mathématiques. L’image est composée de formes (lignes, ellipses, hexagones…) possédants des paramètres précis. A là différence d’une image « matricielle » composée de pixels, l’image vectorielle peut être agrandie à n’importe quelle taille sans aucune dégradation. Les logotypes sont généralement créés en vectoriel pour être utilisables sur tout type de support.

- Création graphique -
Identité visuelle :
Il s’agit de l’ensemble des éléments graphiques qui vont permettre d’identifier une marque, une entreprise… Elle est composée du logo, des couleurs, des typos, des visuels/illustrations qui vont être utilisés pour communiquer. Son rôle est d’apporter une cohérence visuelle et ainsi véhiculer l’image et les valeurs de la marque ou de l’entreprise.
Logotype :
Plus souvent nommé « logo », il s’agit de la représentation graphique du nom d’une marque, ou d’une entreprise mais aussi d’une gamme de produits, d’un événement ou tout autre entité. C’est l’élément principal de l’identité visuelle car il sera présent sur tous les supports de communication. Attention ! Ne surtout pas le confondre avec un pictogramme (petite illustration qui représente simplement une idée).
Le logotype peut être juste « typographié » (il ne comporte que du texte) ou être accompagné de divers éléments : baseline, insigne…
Baseline :
C’est un peu comme un slogan. C’est une phrase courte qui accompagne le logo et qui va donner des informations complémentaires sur l’identité de l’entreprise, soit pour préciser le domaine d’activité, soit pour attirer la clientèle cible. En voici quelques exemples :

Insigne du logo :
Il s’agit d’un « signe » (illustration, forme) qui est associé, ou non, au logo. Il peut être placé à côté, à droite, au dessus ou en dessous du logo. Les règles relatives à son utilisation sont régies dans la charte graphique.
L’insigne contribue à renforcer l’identité de l’entité. Elle peut aider le consommateur à identifier la nature de l’entreprise. Souvent, les marques les plus connues n’utilise plus que l’insigne tellement cet élément du logo est reconnu. En voici quelques uns que vous n’aurez pas de mal à reconnaître :

Charte graphique :
Fichier qui va reprendre tous les éléments de l’identité visuelle et qui va détailler la manière de l’appliquer sur les différents supports de communication. La charte graphique, est un peu comme un mode d’emploi pour toutes les personnes qui seront amenées à produire du contenu sous le nom de l’entité afin de garder une cohérence et une unité dans les différentes productions.
Brand board :
C’est une planche qui reprend les principaux éléments de l’identité visuelle.
Perso j’y mets : le logo et ses déclinaisons, la palette de couleurs (avec les codes couleurs), les typographies, la favicon (si site internet), illustrations, pictogrammes et/ou motifs principaux et parfois des images d’ambiance (si celles-ci seront souvent utilisées dans la communication).
Le brand board permet d’avoir un document synthétique qui regroupe les éléments clés de l’identité visuelle afin d’avoir une vue d’ensemble et les outils de base pour l’utiliser.

Mood board :
Il s’agit ici d’une planche d’ambiance qui se présente sous forme de collage de différentes photos/illustrations qui vont véhiculer l’univers dans lequel va évoluer la marque/l’entreprise.
Brief :
Brief ou cahier des charges, il s’agit d’un document détaillé qui définit un projet. Il fournit des renseignements sur les aspects techniques et commerciaux du projet en question ; il fixe les objectifs, détaille le but du projet et les éléments à prendre en compte pour sa réalisation.
- texte -
Faux texte :
Il s’agit d’un texte qui ne veux rien dire, souvent en faux latin (Lorem Ipsum), qui permet d’insérer un texte de substitution pour créer une maquette lorsque le texte final n’est pas encore réalisé. Il permet de créer la maquette tout en ayant du texte, et d’avoir un « semblant » de rendu. L’avantage est qu’en n’étant pas compréhensible ce texte n’aura pas d’incidence sur le reste du contenu de la maquette mais permettra de savoir le nombre de caractères possible à son emplacement dans la maquette.

Typo / font / police :
C’est la mise en forme particulière de l’ensemble des lettres, chiffres, signes de ponctuation, symboles, glyphes d’un même caractère (dessin de la lettre) dans tous les corps (taille de la lettre) : bold, regular, medium, italique, light, compressed, extended… Pour faire simple il s’agit du style de lettrage, qui est extrêmement important ! A elle seule une typo marque un univers.






